コントローラーを作成しよう
SymfonyはMVCモデルが採用されております。
簡単に言えば
- データベース処理を行うModel
- PHP処理を行うController
- 画面表示を行うView
それぞれファイルが別れております。
ファイルを分ける事によって作業の分担がしやすいメリットがあります。
1つのページを作成するのにファイルを3つ(DBがいらないのであれば2つ)作成しなくてはいけないので面倒な気がしますが、コマンドを叩くだけで簡単に作れます。Symfonyのディレクトリへ行って下記のコマンドを叩いてください。
$php bin/console make:controllerこちらのコマンドを叩いた後にURLにしたいコントローラーの名前を入力してください。
私は「test」と入力しました。

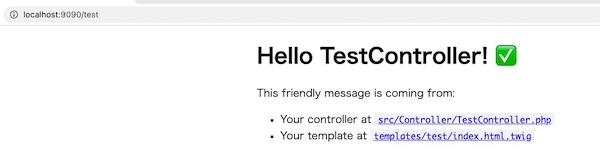
「Success!」と表示されたらブラウザで「SymfonyのURL/作成したコントローラーの名前」を入力して表示確認してみましょう

コントローラーとテンプレート(View)の保存場所も書かれてますね。
試しにコントローラーのファイルを開くとこのように書かれてます。
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class TestController extends AbstractController
{
#[Route('/test', name: 'app_test')]
public function index(): Response
{
return $this->render('test/index.html.twig', [
'controller_name' => 'TestController',
]);
}
}クエリーパラメーターを表示しよう
マニュアルを参考にしながらクエリーパラメータを表示してみます。
まずは新しいコントローラーを作成します。名前は「query」にしました。
$php bin/console make:controllerコントローラーを修正します。
「src/Controller/QueryController.php」を開いて
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\Component\HttpFoundation\Request;//←追加しました
class QueryController extends AbstractController
{
#[Route('/query', name: 'app_query')]
public function index(Request $request)//←修正
{
$name = $request->query->get('name');//←クエリnameを取得
$pass = $request->query->get('pass');//←クエリpassを取得
return $this->render('query/index.html.twig', [
'controller_name' => 'QueryController',
'name' => $name,//←Viewに変数名として渡す
"pass" => $pass//←Viewに変数名として渡す
]);
}
}‘name’ => $nameでView側に変数名として渡しています。
続いてView側を修正しましょう。
「templates/query/index.html.twig」を開いて
{% extends 'base.html.twig' %}
{% block title %}Hello QueryController!{% endblock %}
{% block body %}
{{ controller_name }}<br/>
name:{{ name }}<br/> <!-echo $nameと同じ-->
pass:{{ pass }}<!-echo $passと同じ-->
{% endblock %}twigファイルで変数名を表示したい時は{{変数名}}と入力します。$はいりません。
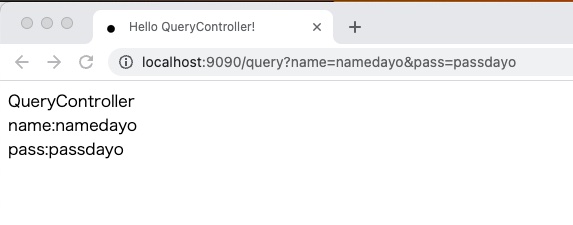
最後に、URLにクエリをつけて表示させてみましょう。
ブラウザに「http://URL/query?name=namedayo&pass=passdayo」と入力して表示確認してみます。

面白くなってきた(^ω^)